Zoom Picker
This page describes the ZoomPicker structure, using ZoomVerticalPicker as an example.
This picker can be added by clicking on [GameObject]/[UI]/[Picker]/[Zoom Vertical Picker] in the menu.
oomVerticalPicker and ZoomHorizontalPicker have a similar structure.
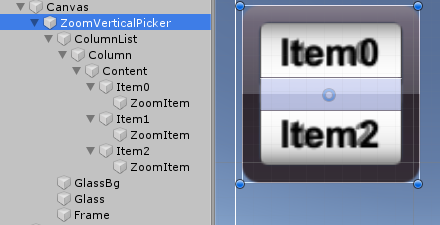
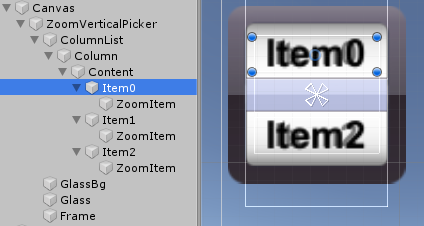
ZoomVerticalPicker
Root object. The component is not attached.

Glass
It is a central glass.
Mask component is attached.
Items that are zoomed by Mask are drawn only in Glass.
DontTouchImage component is attached.
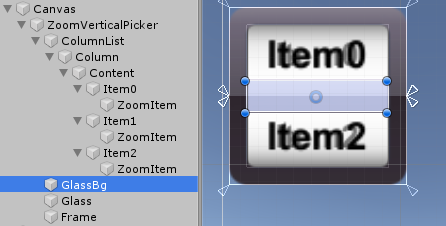
GlassBg
Background of the central glass. The image is painted white with ZoomVertialPicker.
DontTouchImage component is attached.
Items are drawn in the order of [Not zoomed items]-> [GlassBg] -> [Glass] -> [Zoomed items].
This item hides items that are not zoomed.

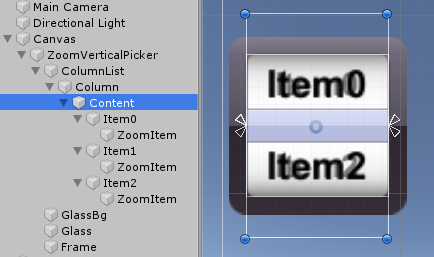
Content
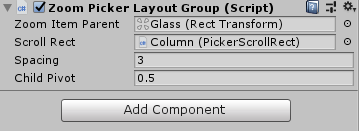
A ZoomPickerLayoutGroup component is attached to the PickerLayoutGroup alternative.
ZoomItemParent sets the parent object where the zoomed object will be placed.
In ZoomVerticalPicker, Glass is set to ZoomItemParent.


Item0/Item1/Item2
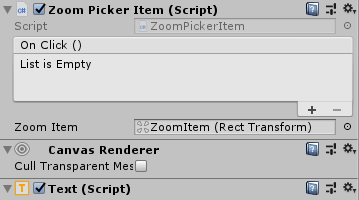
The body of the item. Requires attachment of the ZoomPickerItem component (or a class that inherits it.)
ZoomItem of ZoomPickerItem component is set to the item to be zoomed which each item has.
GameObject sent on OnSelectItem is this object.


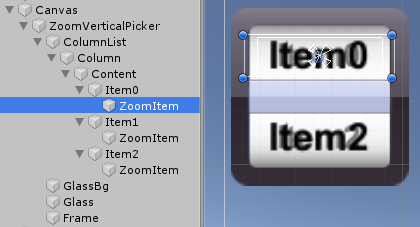
ZoomItem
Object to zoom on.
Specified by ZoomItem in the ZoomPickerItem component.
This object is drawn on Glass.